Airpetite is a startup idea from a classmate to help people at the airport get the food they want when they want it. Our team of five worked to explore how busy travelers could order food delivery, and how it would work within the complex structure of the airport.

Airports can be vast, with food options spread across terminals. Even though a person may be starving or craving a certain food, they are limited because of long security lines, short layovers, or heavy baggage.
We suspected business travelers would be the best target audience since they travel frequently and are price-insensitive. We found they were very interested, and we also discovered benefits for groups such as families and people with disabilities.


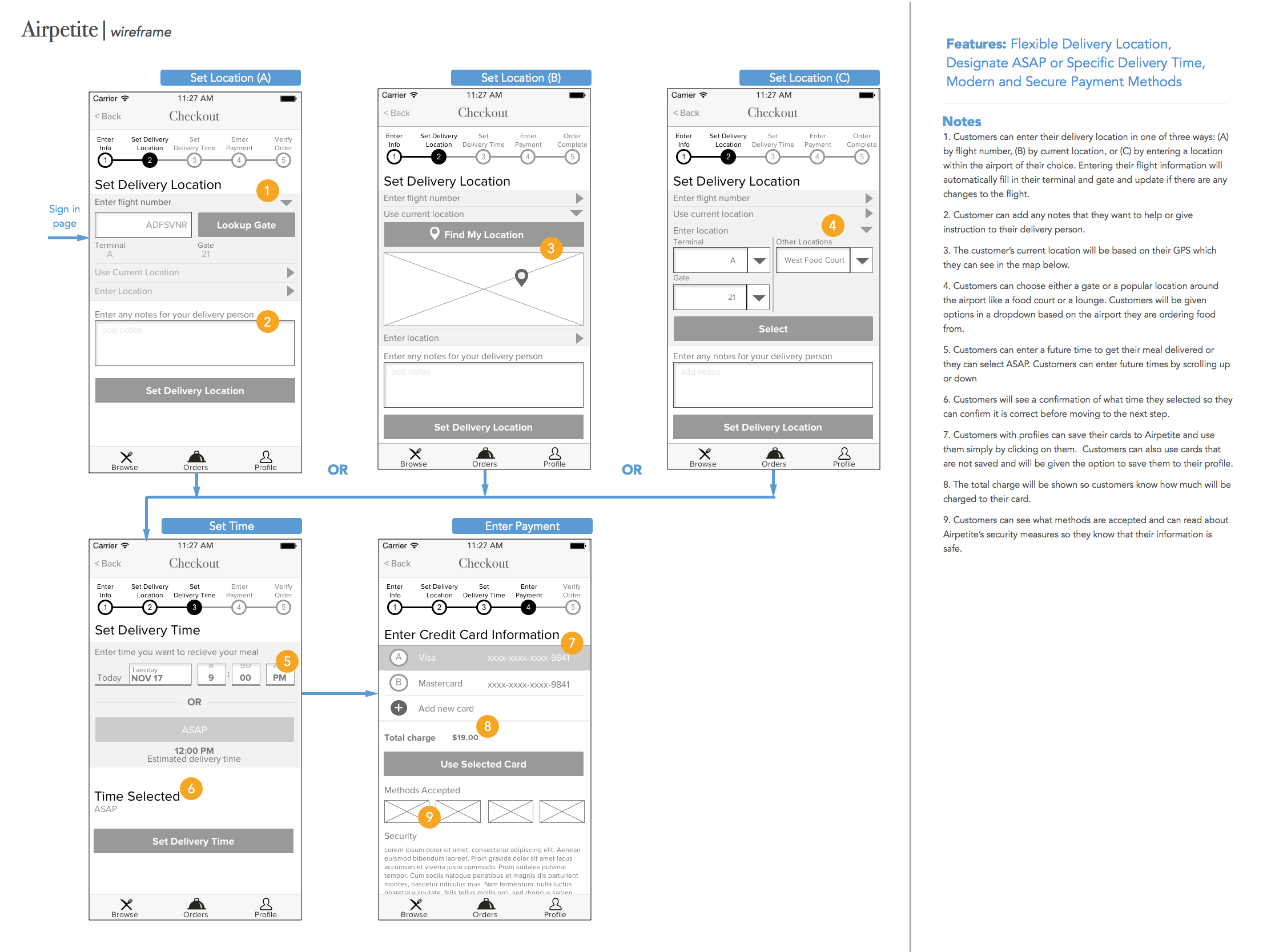
As we iterated, we worked to combine and simplify steps to make it quick and easy to place and review orders.
I created the visual style to be clean and highlight the content and food pictures. I worked together with the other designer to ensure a consistent style and experience. When we were done, I created a prototype of the ordering to test with potential users.
We ran into issues such as how to reassure travelers that they would get their delivery before the absolute deadline of boarding. This is an important concern we are continuing work on.

We saw that business travelers often visit the same routes and have the same favorites, so I added a way to add both favorite restaurants and dishes which are at the top so travelers don’t have to hunt for them.
Since travelers (and their gates) move around, the delivery time & place is accessible throughout the Airpetite process. Delivery times are dynamic and change color & time based on the chosen location.
Our key phrase based on our research, was for travelers to get “what they want, when they want it” so we knew they had to be able to personalize their orders. However, I also had to balance speed and simplicity with personalization to support travelers who are juggling suitcases and their phone.
Checkouts always need to be quick to reduce abandoned carts, but for busy travelers it is vital. I worked with the team to simplify from 5 steps to 3, and saved data from previous steps to minimize data entry.