

We partnered with Valve to explore how their “Knuckles” controllers can improve interactions and the learning curve for new users. Our capstone team is very passionate about the possibilities for XR and want to create tools to help diverse people—without compromising the experience for hard-core gamers. We presented a set of guidelines and several prototypes of methods to Valve to help new users.
As I’ve attended VR events, I’ve seen many people who are excited to try VR, but face confusion around new tools and interaction patterns. There is a great opportunity to help people from diverse backgrounds learn and enjoy VR.
Our core goal was: How can we help new users transition to using VR in a way that is natural, immersive, and draws on their existing knowledge of how things work?


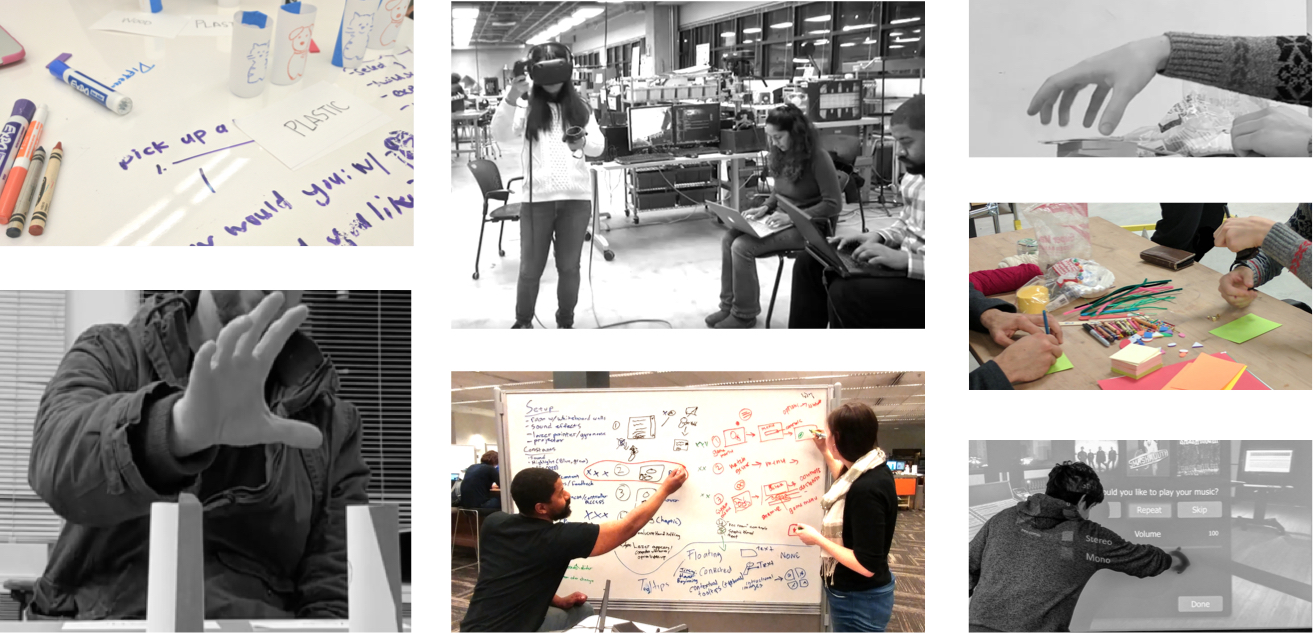
We researched 24 participants from diverse background to understand how they learned and interacted in VR spaces. We observed them interacting naturally, put them to the test on specific tasks, and interviewed them We also performed a competitive analysis with a variety of VR and gaming devices and attended VR events to understand new user’s current expectations and frustrations.

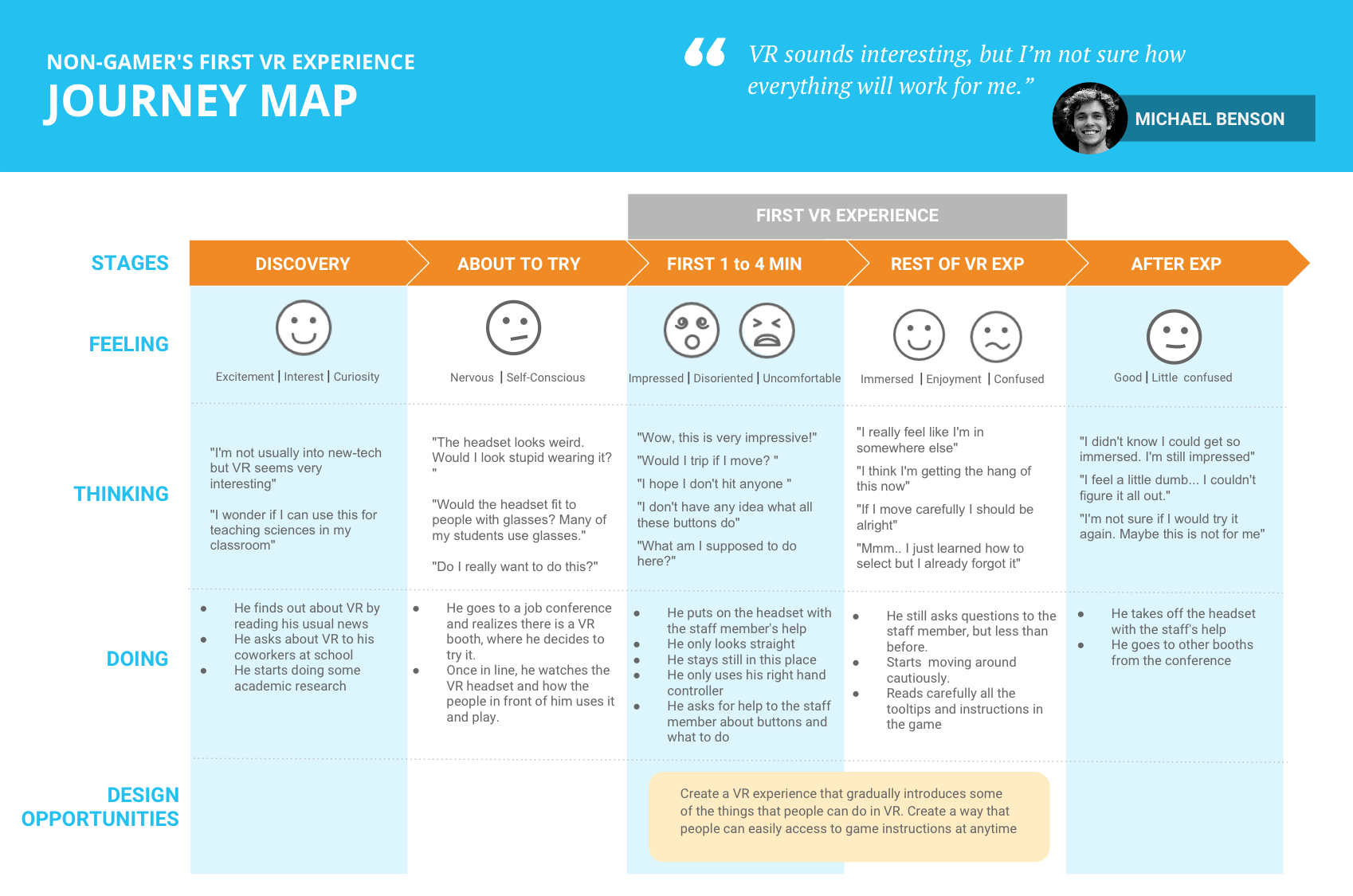
We created journey maps of our two personas to direct our prototyping efforts. We saw that Tabithas wanted to go out and explore on their own as soon as possible, while Michaels wanted a little more prompting and step-by-step instructions.

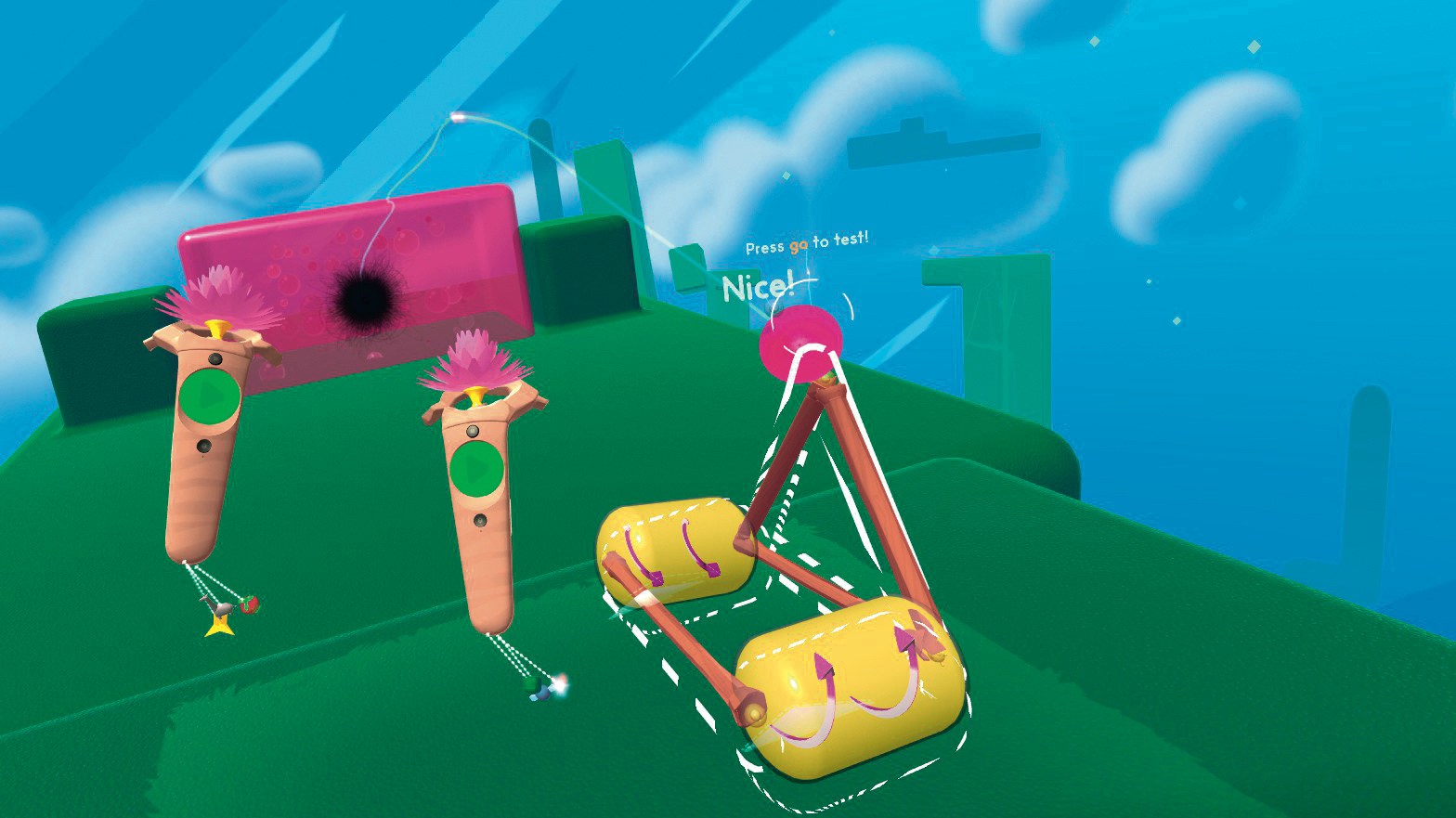
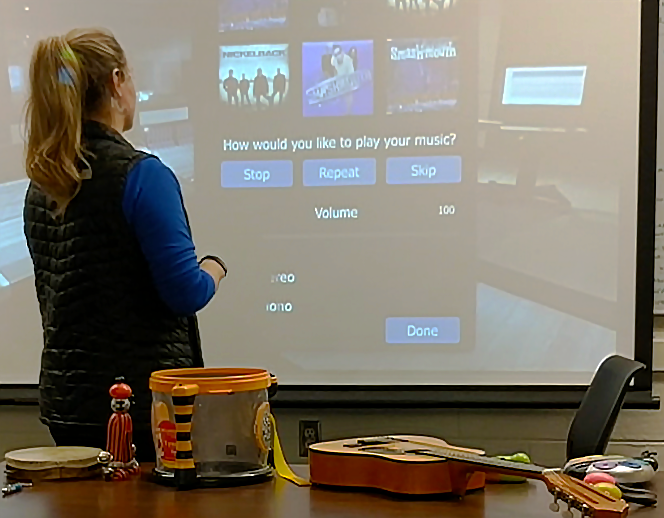
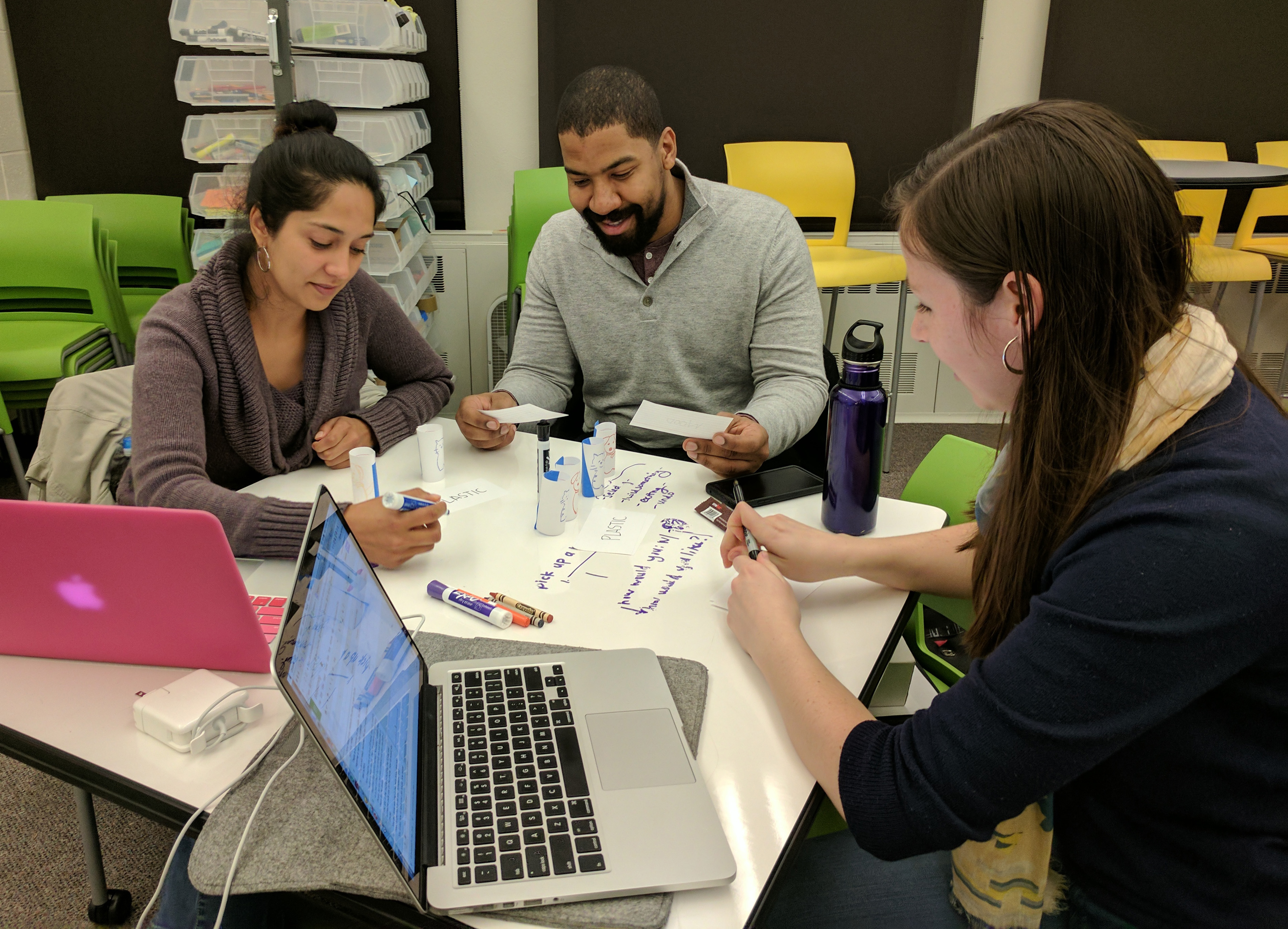
We worked with 12 different new and experienced users during bodystorming and participatory design sessions to test and iterate with how VR interactions could be improved for new users.
We found that people want VR to feel life-like, but they love when it extends real-life capabilities. We also saw that even though they don’t want to go through a tutorial, both new and experienced users want an easy way to refer to instructions at any point


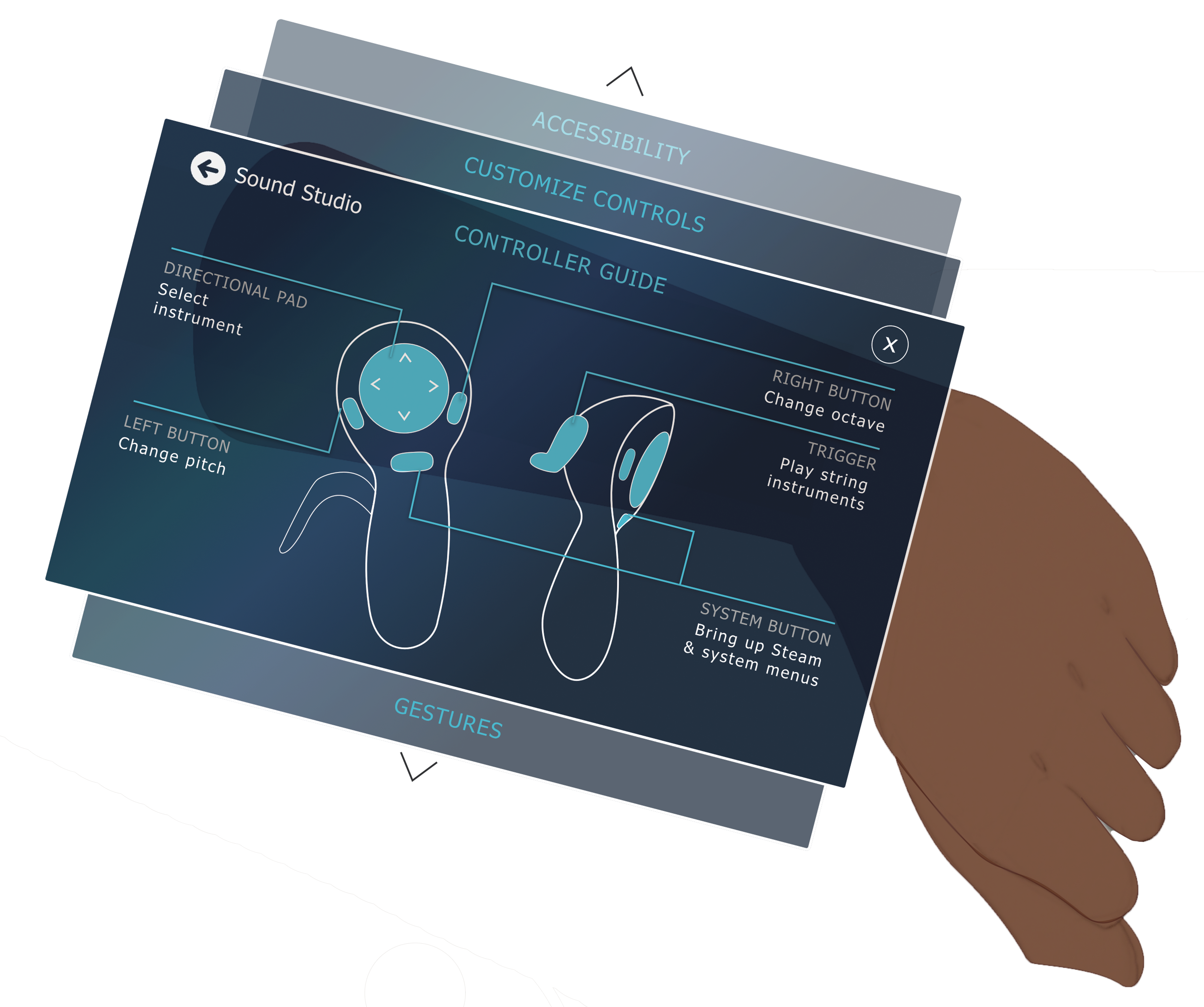
We found that if users knew they could always check for how to use their tools they felt more in control. After feedback on several prototypes, we came up with a watch-flicking gesture to bring up the guide at any time. This was well received by both new and experienced VR users.


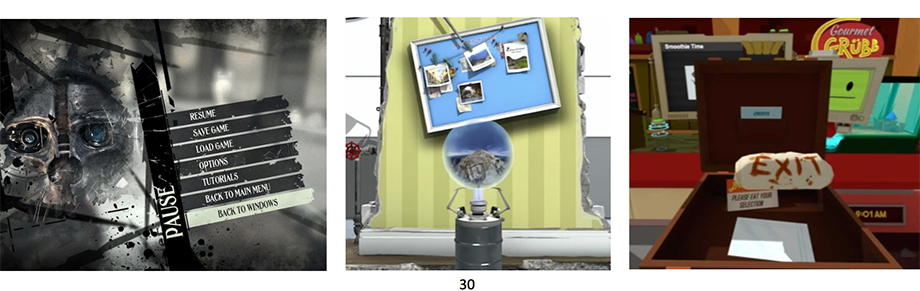
Even though many current games tout the creativity of their exits, we found new users want an easy way that is based on their previous knowledge. Using a more standard and accessible form such as a door or exit sign helped alleviate the stress of feeling trapped.
I wrote a set of guidelines to help VR content creators design for new users based on our research and examination of over 40 sources. I also studied hand gestures, developer guides, and existing patterns in 2D and 3D mediums.
UX + VR Guidelines