

iOS + Android APP
MY DIGITAL MAKEUP ARTIST
Shopping online can be fun and easy, however, the number of options can be overwhelming and you might miss the expert help. Laura Mercier is passionate about their artistry and wanted a way to scale their expertise and top of line products to help more people—while making it easy to access anytime, anywhere.
The app idea came from user studies and some R&D tech which I worked from rough concept to fully-functioning app. I drove the creative direction, created the app architecture, came up with the key workflows, and led the project working with three other UX designers, PM’s, makeup artists (MUAs), engineering, and others key stakeholders.
MY ROLE
- UX direction & strategy
- IA & workflow design
- Interactions and visuals
- Aligning product, eng, UX, and brand teams
- UX research
- UX writing
KEY FEATURES
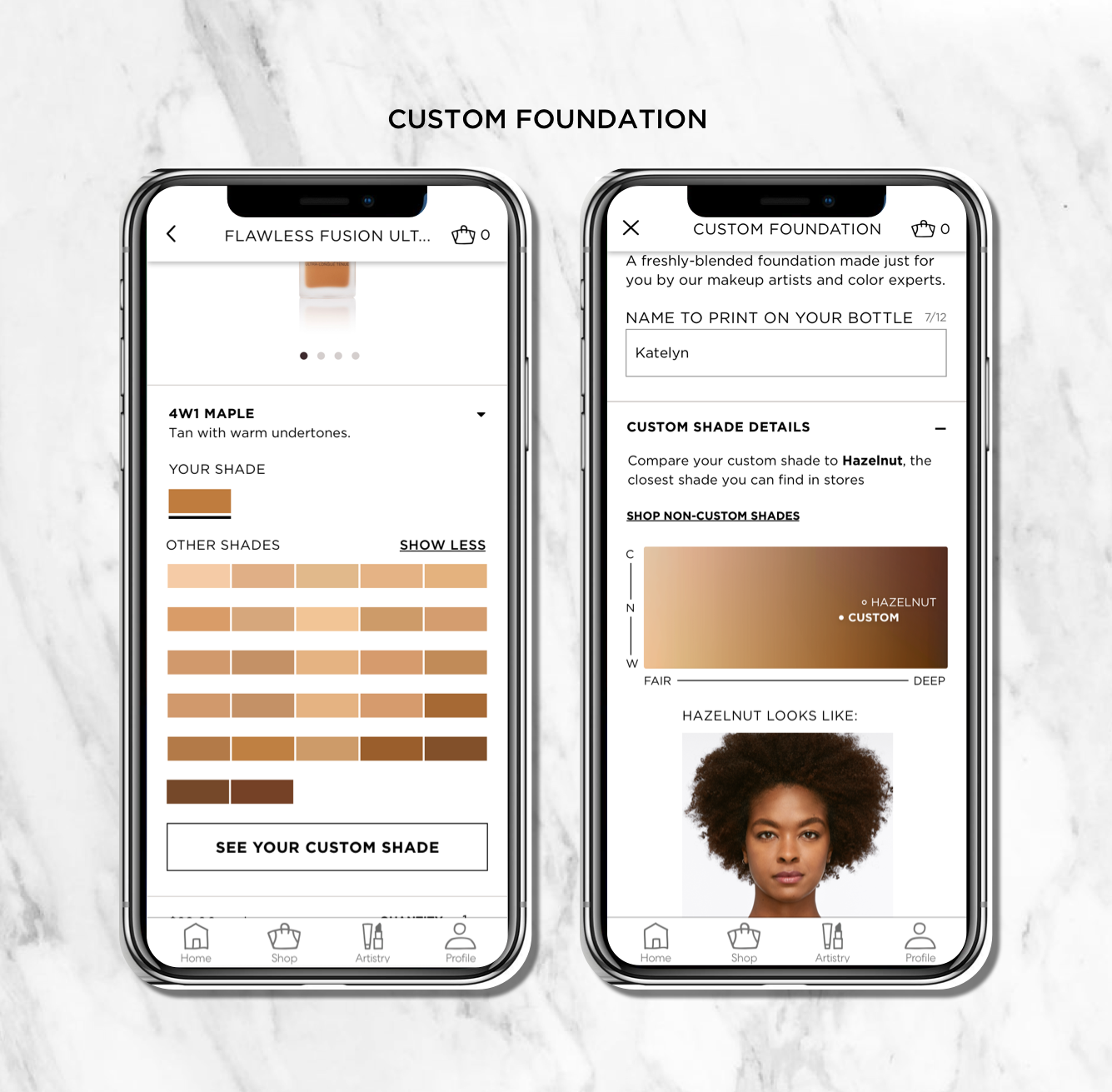
- Individually-made custom foundation
- Recommendations from top makeup artists based on 5 key factors
- Dynamic, personalized experience
- Virtual try on to see how colors look
- Scalable site architecture
METHODS USED
Interviews
Contextual Studies
Usability studies
Multivariate testing
Surveys & marketing data
SME collaboration
RESEARCH
KEY FINDINGS
- Too many options and it’s hard to know what works best for “me”
- People want expert guidance and to feel smart about their choices
- People want to feel their unique concerns are listened to before getting recommendations
- Many considerations go into selecting beauty products and colors including skin tone, undertone, skin type, mood, occasion, personal style, and more.
- App needs to appeal to people that are passionate and knowledgeable about beauty, as well as people who want to look nice but don’t know where to start.
Goals & Constraints
We refined our goals based on our research:
Goals
- Make it easy to find your best makeup colors
- Build trust in the app recommendations
- Increase user beauty knowledge
- Increase direct to consumer sales
- Expand into new markets
- Create a personalized experience that works with the brand’s existing digital and physical ecosystem, and can scale for future features
Constraints
- Workflow needed to be flexible to fit scanning process that was a WIP
- Makeup Artists look at 1000's of things, but MVP could only accommodate a limited number of variables
- App needed to work with existing sections of the website (Cart & Checkout PWA)
- UX and mobile design is new to brand
CHALLENGE - TOO MANY OPTIONS FOR BEAUTY SHOPPING
Laura Mercier has 100+ shades of lipstick, 20-30 shades per foundation, and a 300+ page artist manual on their products and techniques. My job was to create an experience that leveraged artist expertise and our new facial scanning tech to create a helpful and conversational experience—just like working with an artist in real life.



IDEAL USER JOURNEY
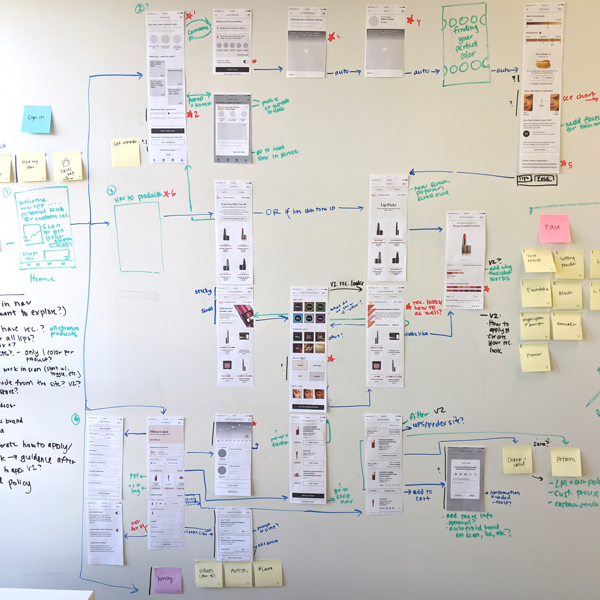
Starting the project I did extensive research and synthesis to understand the ideal experience based on customer and SME. I mapped out the conversations, thoughts, and actions between the user, the ideal makeup artist, and other aspects such as tech.
From there I worked with PMs to define and align on the product vision. I wanted to clarify that our vision is to help people find their best products, and the tech is there to help rather than be the main focus.
SCALABALE ARCHITECTURE
I created the information architecture and site map to emphasize the custom and personalized products. I planned for the structure to work for the first launch, and to also be flexible and scalable as we grew. I also noted areas that could be leveraged for other Shiseido brands.


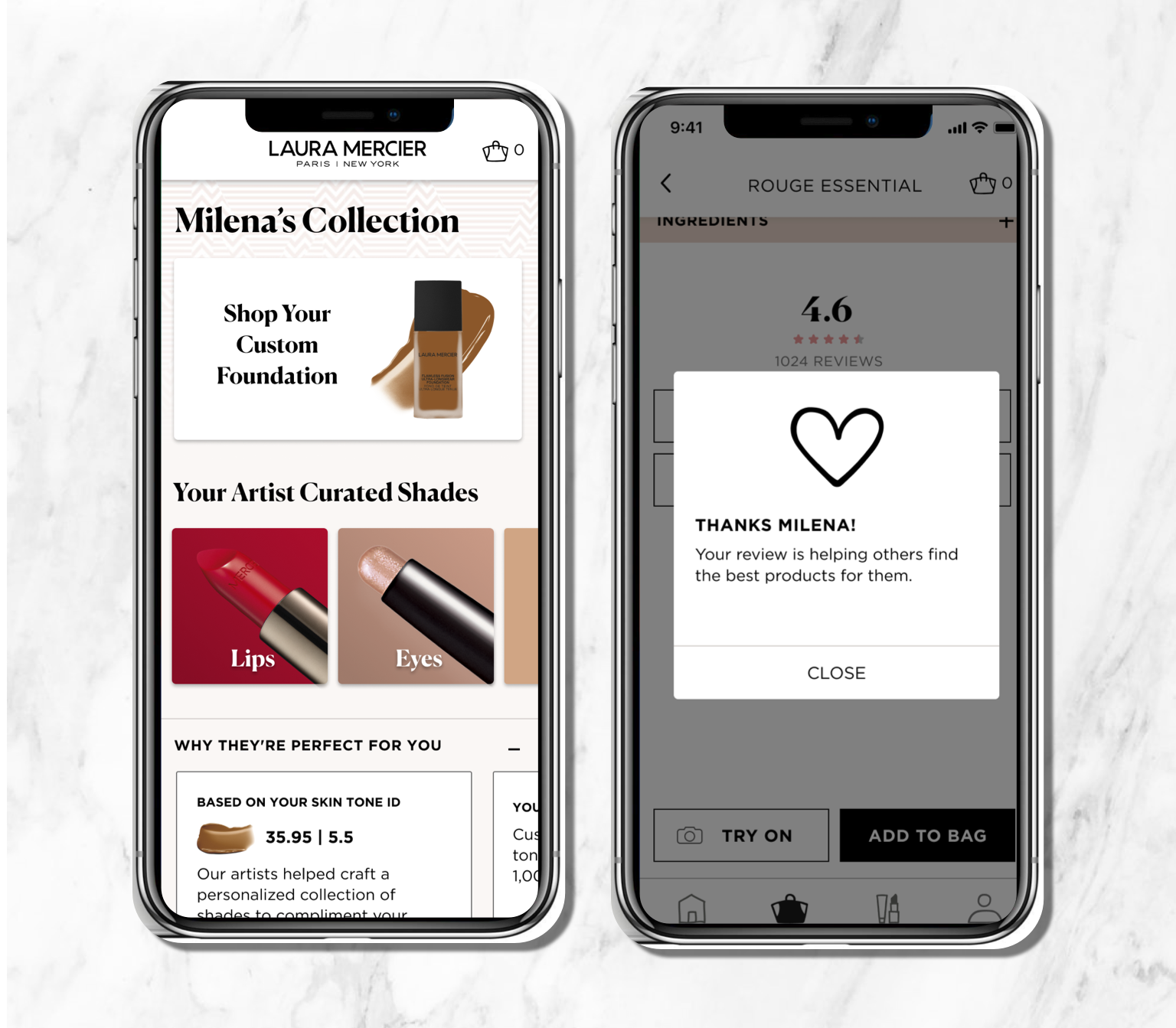
Conversational Content
I worked to give the app a friendly, positive, and professional personality based on the great makeup artists I worked with on the project. I sprinkled “you,” “my,” and your name throughout the app, and wrote everything to feel conversational. One challenge was balancing the needs of the marketing team with the conversational feel, and moving forward I feel there is more I could do to incorporate the voice of the makeup artist.


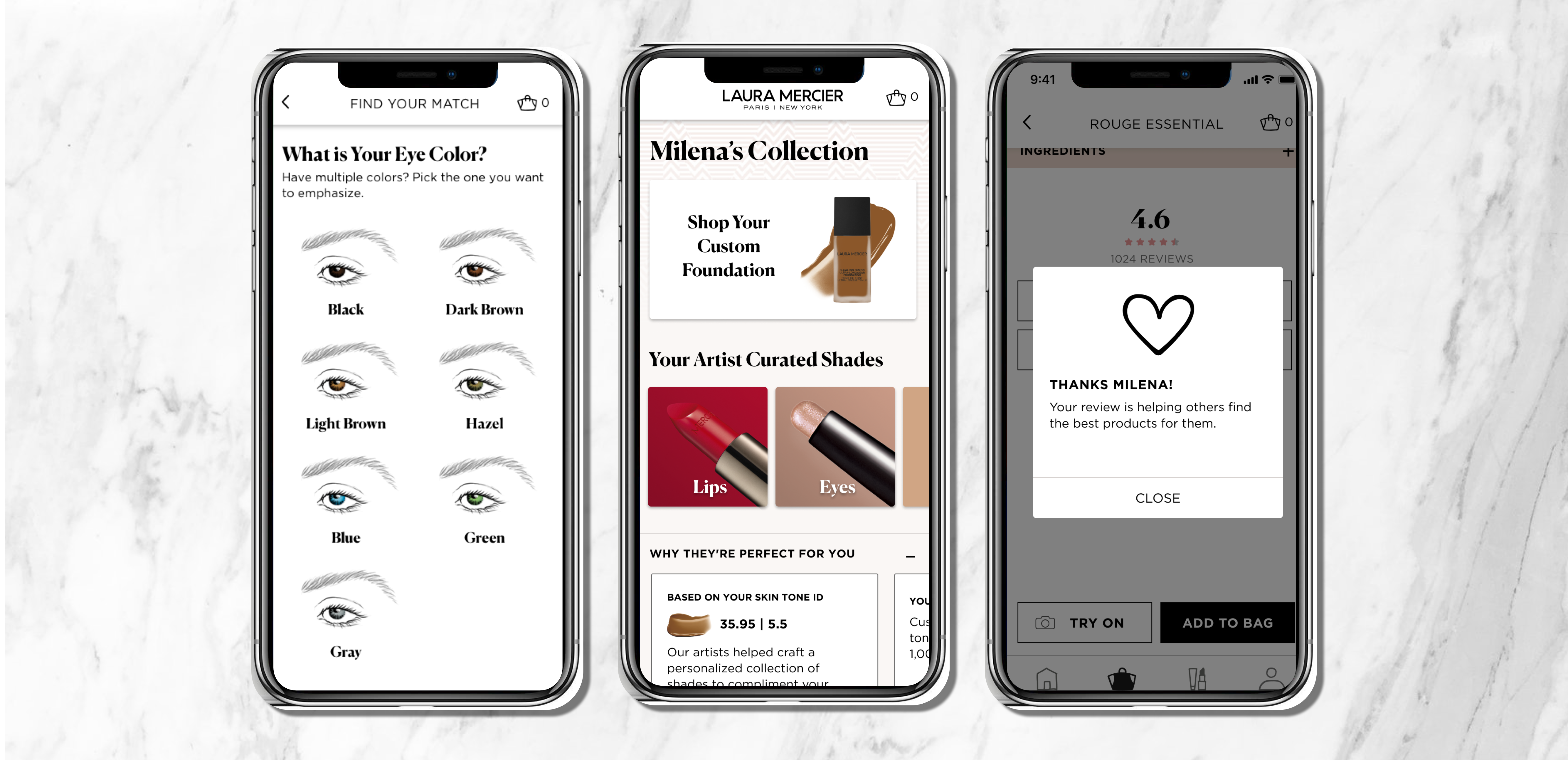
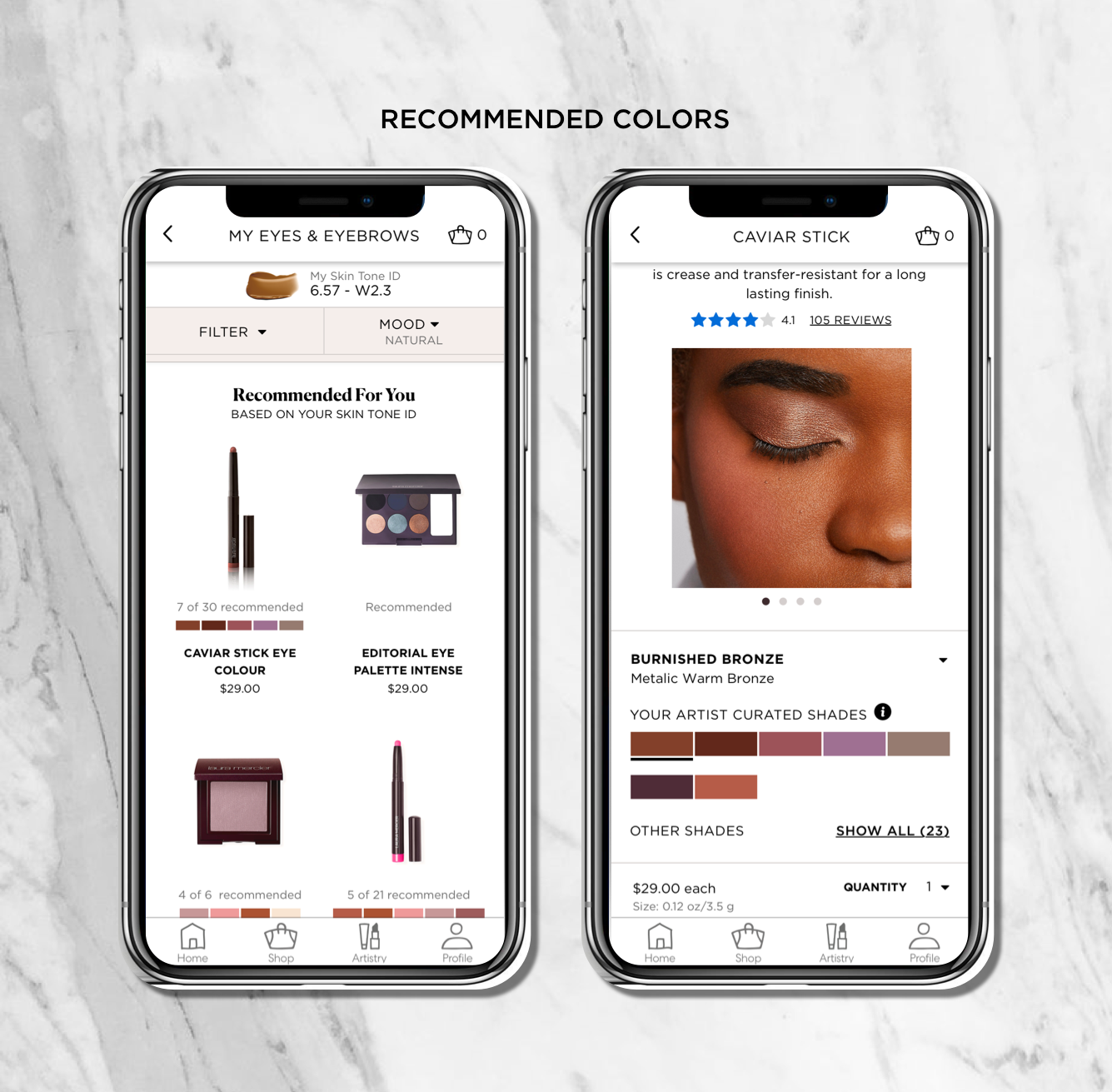
Finding your colors
One of the core features is helping people find their custom foundation and best colors for them. I broke the recommendations out to reduce time and cognitive load for search. I prototyped and tested multiple options to find the right number so you feel like you have options without feeling overwhelmed. We added features such as the ability to search by mood and virtual try on to further personalize the experience.


Challenge - Personalizing for diverse individuals
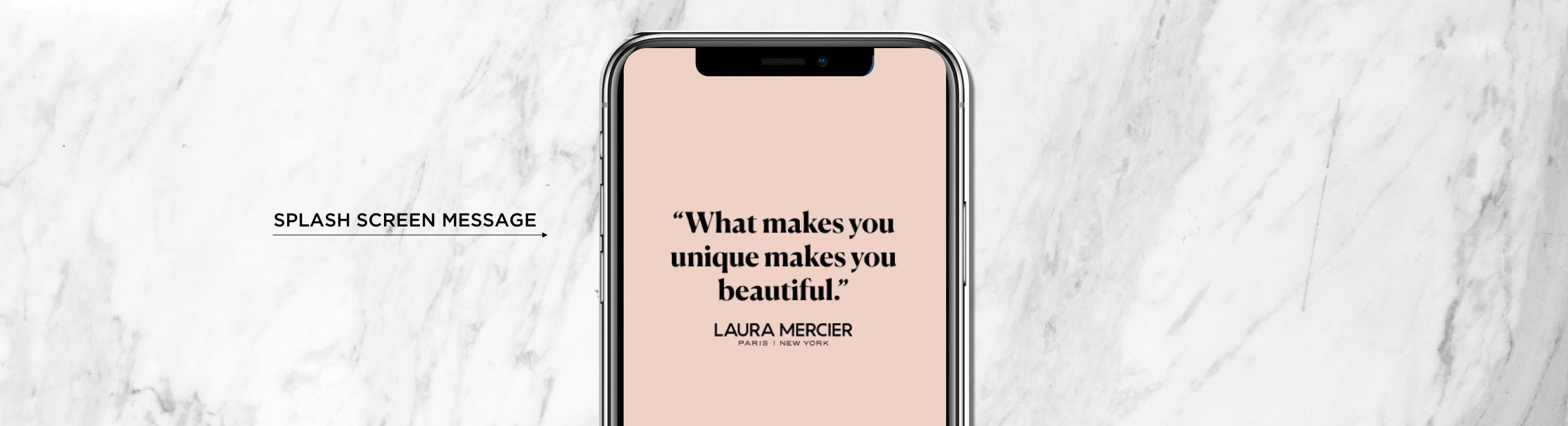
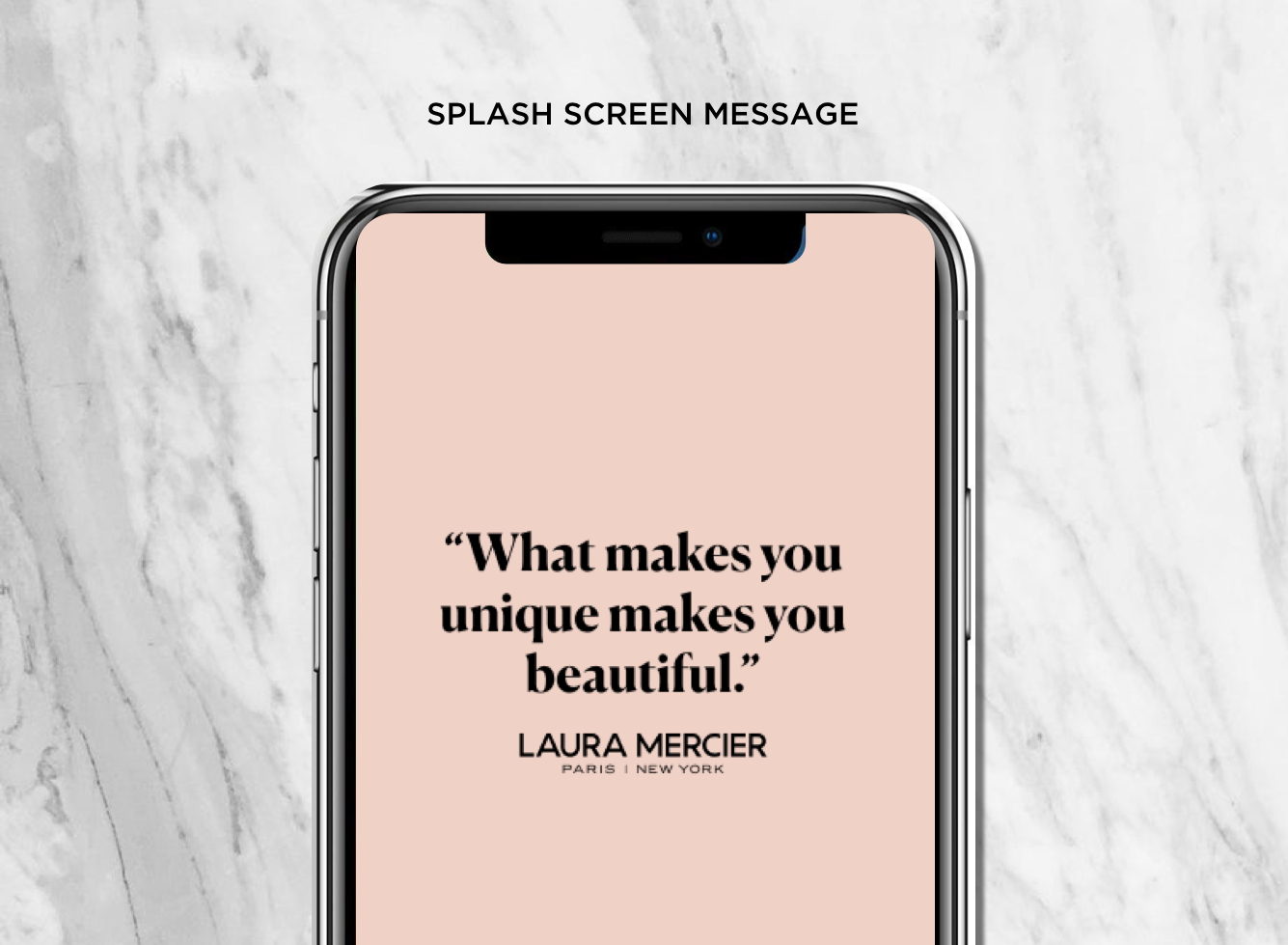
I heard in our user and competitive research that (1) people wanted to see someone that looked like them and (2) we really needed to highlight the darkest shades. As we started working on a North Star vision for the product, I was drawn to the quote by Laura Mercier which I decided should greet the user as the splash screen every time they enter the app. This felt true to the brand and was a guiding point to everything we did.


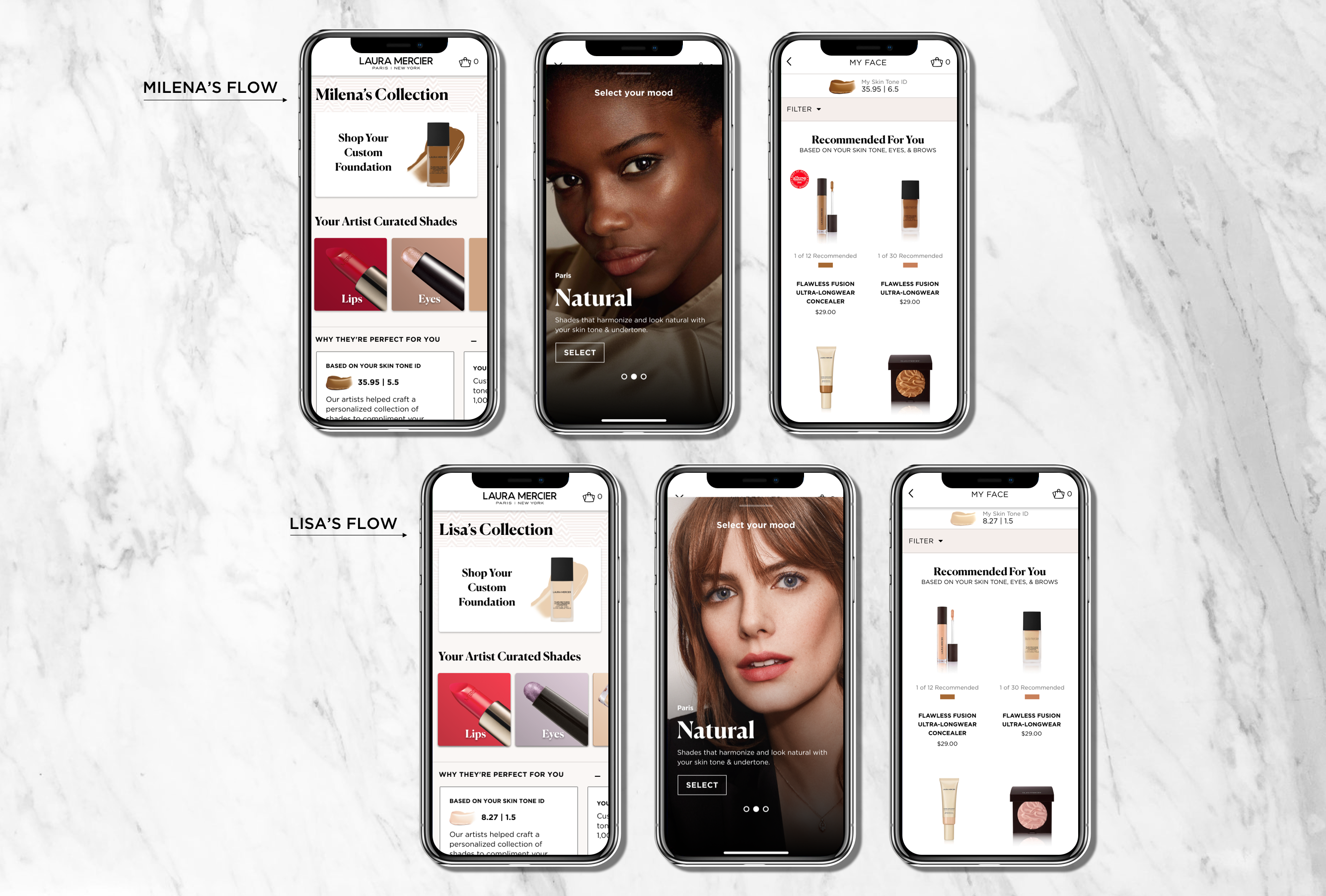
Personalized content
Most sites default images are of the lightest shade, which as someone with very light skin means I get an experience that is easier to browse. I wanted to bring this concept to as many groups as possible by creating dynamic content based on skin tone, undertone, and eye color for launch. I made sure to create dynamic imagery and mockups in multiple skin tones to make sure each screen echoed our North Star quote.
I worked with expert make up artists to plan how recommendations would work, and met with diverse users regularly to see how the dynamic content worked for them. I designed dynamic content with multiple images, copy, and shades so your experience will be unique to you.
Results
The app is currently in Beta and has received positive feedback during the Beta period and usability testing. Nearly every screen has at least one personalized element and people have expressed excitement at seeing their name, finally finding out their undertone, and being able to get a custom foundation.
The design architecture has successfully scaled as we’ve add new functionality.
Selected Works

My Digital Makeup ArtistiOS + Android App

Selfie ScaniOS + Machine Learning

Profile for PersonalizationAmazon App

Onboarding New VR UsersVirtual Reality

Empowering Sales TeamiPad app